
SVP Ne pas copier ni redistribuer sans me demander, merci :)
Et voilà, c'est fait ! Ça a pris du temps, quelques milliers de lignes de codes (je ne suis pas Ekla'staff, je lis les échanges/forum ;-), leurs nuits bien occupées, des courants un peu alternatifs, des ratages, des compléments, des bases de données plus mixées que préservées, et... ça y est :
EklaBlog l'a fait, et vient de l'annoncer : on peut maintenant répondre à tel ou tel commentaire : ça apparaitra juste sous le commentaire auquel on répond !
(pour ça faut cliquer sur Répondre, qui apparait sous chaque commentaire)
Jolie nouveauté, réclamée à corps et à cris : j'espère que les attentistes seront heureux et le diront haut et fort ! Parce que bon, réclamer c'est bien mais dire merci c'est bien aussi ;-) Pour tout commentaire directement chez EB : c'est par là ;-)
Perso je n'attendais pas impatiemment : l'alignement vertical des commentaires permet de suivre la chronologie et de tout passer en revue d'un seul regard. Les réponses ciblées feront qu'il va y avoir des réponses aux réponses dans les réponses : visuellement... faut voir ![]()
N'empêche que : c'est un joli plus, je dis bravo ! Le staff peut aller se reposer un peu, la partie est gagnée : on a plus qu'à joyeusement... commenter !
Hip hip hip...
Edit pour la personnalisation = voir mon commentaire n° 10
Hourra !!!
Oui, ça risque d'être un peu "brouillon", mais aussi ce sera plus facile que de remonter toute la fil du com' pour regarder quel est le numéro du com', redescendre tout en bas pour écrire sa réponse ...
Enfin, moi je dis ça ... c'est pour ceux dont les articles appportent beaucoup de commentaires
Bonjour général,
Suite à une remarque de Bibi Boz (ci-dessus) et suivantes, j'indique à Pipiou et à tous les intéressés que si on souhaite apporter un "confort plus" pour identifier les commentaires de réponses, ça me semble possible possible en ajoutant ce css:
.block-reply ul.replies {
list-style: decimal;
}
Possibilité de remplacer decimal par upper-latin ou upper-roman ou lower-latin
P.S. bidouille testée en simulation, donc à valider en contexte réel.
@k. (Bibi Boz)
sur ton blog ça ne marche pas qu'avec le latin, je viens de le vérifier, decimal fonctionne aussi (mais pas avec décimal)
par contre, compte-tenu de la taille des caractères la numérotation manque un peu d'espace si besoin de deux caractères.
Pour donner un peu d'air je propose ce code css
.block-reply {
padding-left: 30px;
}
J'ai vu ça ce matin, je me demandais si je l'avais raté hier, moi qui ai toujours la tête dans les nuages, là tu me rassures
amities, Flo
Coucou Miss.Flo, t'as vu ? t'as vu ? ça marche ! ayé !
J'ai comme dans l'idée qu'il s'est passé quelque chose cette nuit ![]()
Bon mercredi, ça devrait être une journée riche... de commentaires !
good day to you all folks
ah que c'est bien tout ça
je commente en premier et je répondrai au message de BIBI apres
une autre nouille dans la soupe
quand on répond à un commentaire des fois on ne le sait pas qu'il y a eu une réponse parce qu'uniquement les commentaires s'affichent à la fin en ordre chronologique du plus ancien au plus récent
les réponses s'intégrant à un commentaire on doit aller vérifier le temps de postage pour savoir quelles réponses sont récentes
@ Astérix (6) : ouaip : faut s'habituer à ces nouvelles façons de faire !
Cela dit perso, j'étais pas "demandeuse" de la réponse insérée au bon endroit, et vu, comme tu dis, que les réponses s'empilent chronologiquement, pour l'instant ça embrouille plus qu'autre chose ;-) (rhoooooo les mécontents !)
Mais on n'est pas débiles : on va bien y arriver !!
Moi, du moment qu'il y a un peu d'ambiance, je suis contente. Alors ...
Là, pour l'ambiance, c'est bon ... je suis même allée sur le forum pour rire ...
Bin j'ai bien ri !!!!
Y'a de ces boulets ...
L'équipe a les nerfs solides :-) . Moi, je pourrais pas.
D'ailleurs, je me suis déconnectée du sujet ...
Mais i' veut pas ! Je continue à recevoir les messages incendiaires (et les autres aussi).
Mouhahahahaaaaaa ...
Héhé, hé ! Pipiou, tu me donnerais ton astuce pour modifier le mot "répondre", par exemple chez toi, c'est en italique et un trait de soulignage en haut ?
Si tu dis oui, merciiii beaucouppp ! :D

Suite à : 9.a (Bibi Boz)
Pour remplacer Répondre par un "ta gueule" je ne vois pas, mais pour ajouter ce que tu veux après le lien Répondre, je viens de trouver ça en CSS :
L'espace avant (répondre est nécessaire pour ne pas couvrir le lien Répondre.
Tel que ci-dessous le texte sera vert (prêt à l'emploi pour Pipiou si elle le souhaite)
/* ajout de texte au lien repondre */
.comment-reply:after {
color: green;
content: " (répondre gentiment s.v.p)";
}
Bonjour,
A mon niveau je ne vois pas comment transformer en lien les mots ajoutés.
Par contre, attirer la souris du visiteur vers le mot Réponse, ça peut être utile. Par exemple comme avec ce code:
.comment-reply>a {
padding:1px 5px 1px 2px;
box-shadow: 0px 0px 10px lime;
}
Il doit être possible également de simuler un bouton.
Alors côté personnalisation : j'ai fait mumuse (avec les astuces données sur ce sujet du forum) et voilà où j'en suis (CSS en-dessous). Mais à mon avis c'est pas assez propre : j'ai l'impression qu'il y a des redondances, donc à vérifier...
/* format de "Répondre aux commentaires" */
/* ---> numérotation & style du bloc Réponses */
.block-reply ul.replies {
list-style: lower-latin;
margin-left: 2px;
font-style: italic;
}
/* ---> bordure bloc & mot "Répondre" */
.block-reply {border-left: 1px dashed #604103}
.comment-reply {
font-color: #604103; /* de la réponse */
margin-left: 20px;
}
/* mot "Répondre" */
.comment-reply>a {
color: green;
font-style: italic;
}
/* survol mot "Répondre" */
.comment-reply>a:hover {
font-size: 12px;
color: #604103;
font-style: italic;
text-decoration: overline;
}
j'viens de passer plus haut. ![]()
A mon avis les réponses aux commentaires s'entendent comme une réponse au commentaire direct d'un article. Ils sont tous publiés au niveau n-1.
Il n'y a pas de gestion des commentaires du commentaire d'un commentaire du commentaire initial. Ouf !
@ stormalo : ho pétard : "joyeuse pagaille" ça c'est sûr ! Je viens de décaler un peu vers la droite les réponses pour qu'il y ait un distingo visuel.
oui oui : pour l'ancre, j'avais suivi la chaîne, thanks ;-)
donc tout est ok dans mon codage (10) ?? y compris... mes commentaires ? (LOOOOOOL : je parle des lignes /* */
♪Doliprane, ♩doliprane,
♫Doliprane, prane, prane ... ♩
vous etes doués les techniciens
moi je ne sais même pas comment aller sur les css de mon blog
oui le gaulois : tu sélectionnes le paragraphe du code que tu veux supprimer (en général c'est un paragraphe, c'est à dire + d'une seule ligne, et t'appuies sur la touche suppr : tu vas voir : ça supprime ;-)
ATTENTION : vaut mieux bidouiller le CSS sur un blog-tests parce que parfois y'a des interactions incontrôlables ! et après faut que stormalo i soit dispo tout de suite ![]()
je viens de faire mon premier css
j'ai modifié REPONDRE en le mettant en vert
et en ajoutant entre parenthèses REPLY (pour les z'anglais) eh eh eh
PS
une fois enregistré ce que l'on ajoute en css reste et peut etre consulté
donc on peut toujours supprimer les lignes mauvaises après
si cela ne va pas du tout
oui Astérix, mais ça m'est arrivé : un CSS mal fait (c'est à dire un point-virgule manquant...) et pouf : ça a été le souk, disparition de la barre EB par exemple...
Je parle bien d'interactions, autrement dit de quelque chose qu'on ne gère pas et qu'on ne voit pas : d'où l'intérêt (et la précaution nécessaire) de TESTER et de vérifier que ça ne déclenche rien. Quand c'est ok, y'a plus qu'à copier-coller dans le blog de destination ;-)
C'est vraiment un conseil, même si tu t'en sers pas souvent : un blog-tests c'est fait exeupré faire des essais, et si y'a plantage, c'est moins grave que sur ton blog officiel ;-)
Mais contente que tu sois content ![]()
tu cliques sur ton pseudo dans la barre EB
tu descends dans le menu --> Créer un blog
et pour pas te mélanger les ailes du casque tu lui donnes un nom avec "tests" dedans, ou un truc dans le genre.
et voilà. Après ? bin après tu fais mumuse ![]() tu peux le configurer comme ton vrai blog, comme ça quand tu testes qqchose t'auras un rendu comme si c'était sur ton blog.
tu peux le configurer comme ton vrai blog, comme ça quand tu testes qqchose t'auras un rendu comme si c'était sur ton blog.
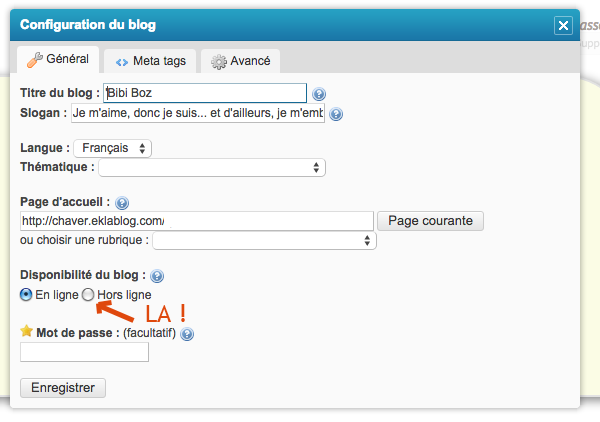
Et pis aussi, Astérixounet, tu te mets en hors ligne quand tu fais tes bêtises, comme ça, personne n'a accès au blog pendant que tu bidouilles et personne n'est au courant (hin ! hin ! hin ! hin ! hin !).
Pis quand tu as terminé, tu repasse en mode visible et là, tout le monde a la seurpraïze et s'exclamme : whaaaaa ... ! Trop fort, le p'tit moustachu !
Tu fais ça en passant par configuration => configuration générale => configuration du blog et tu tombes là dessus (enfin, là, c'est chez moi, mais tu auras la même chose chez toi)

Et ça, ils te l'avaient pas dit, la Pip' et le Strormy ! Ils voulaient te voir te manger je parie !
Fais gaffe : i sont sournois des fois.
j'ai déjà créé mon blog test
http://justelenoir-blog-test.eklablog.com/
alors pour etre sur que tout ira bien dans mon blog 01
il va me falloir maintenant refaire toutes les manoeuvres
et mises en pages de mon blog 01 sur le blog test
Mamma Mia
ah ben voilà, je sais pourquoi je voyais ça chez BIBI et je pensais que c'était elle qui l'avait mis et du coup les filles vous préférez quoi? que je commente juste dessous ou tout comme avant? et PS si MIDORI passe par ici qu'on lui dise please que les comms partent plus chez elle, j'ai tenté plusieurs fois sous son dessin de psychopathe, ça rame et ça passe pas, un bug!! bises
hé hé : c'est toi qui voit jeune fille : ou t'as envie de répondre précisément à un commentaire, ou tu réponds à l'ancienne, c'est comme tu veux ! de toutes façons c'est un peu le souk partout en ce moment :)
Merci pour le signalement du problème chez Midori, moi j'ai essayé 10 fois ce matin : nada. J'ai prévenu Midori, je pensais que ça venait de mon Firefox mais il semblerait que non : Bib' aussi a le pb. De chez moi, via FireFox, son bouton "Envoyer" n'a pas de lien, donc... ça n'envoie pas. (donc je suis passée par Chrome)
Ou alors c'est le psychopathe qui a un effet dévastateur ? J'attends avant de le commenter celui-là !
Bizitou tou you too
ca doit être le psychopathe, brrrrrrr filons, midori si tu passes par là arrête de nous faire peur
Je viens de voir un truc marrant : si ça allège les n° des commentaires, ça les cumule quand même :
82 commentaires ! (au moment où je tape)
je crois bien que c'est une première dans La boîte !
merci les commentato-répondeurs ! ![]()
aH MAIS OUI, je m'étais d'ailleurs demandé, je vais voir par internet explorer alors, bises et merci bibi
✔ Pipiou 9-d
Dans les réponses au commentaire 9, il a été posé une question en repère d. pour laquelle j'ai posté au niveau e. Vu? pas vu?
illustration pour info > ![]()
✔ xxx
J'ai dans l'idée que le sujet d'un article va avoir à tendance à disparaitre des esprits "au fil de l'eau", étant remplacé par des fils de discussions nés de certains commentaires ; et comme les chronologies se mélangent ça va être parfois difficile de trouver son chemin sans tout revisiter
Si une option uniquement réponse de l'auteur était proposée, je pense qu'elle trouverait preneur assez souvent.
@ stormalo (18) : merci d'avoir (re)posté parce que, effectivement, j'avais pas vu ta réponse, sorry.
Merci bien pour le code, je vais l'ajouter à ma liste récap dont j'ai parlé dans Astérix 13, ma réponse l : peut-être que tu ne l'as pas vue ? ![]()
L'embrouillamini est aussi lié à la nouveauté je pense. "uniquement réponse de l'auteur" ? uniquement quoi : affichée ? possible ? l'auteur : de l'article ? du commentaire ?
(va falloir que je prépare un récap pour Le Petit Dico)
bonjour,
sur l'atelier du château j'ai ajouté actuellement:
⇐ répondre à ce commentaire ...(pour en ajouter un autre, c'est plus bas)
Pour une liste des codes je pense qu'il faut attendre la finalisation de la mise en forme par EB.
Damien68 a annoncé ce travail pour la semaine prochaine. Plusieurs codes seront peut être inutiles.
Bonjour pipou, suite à ton com, comment faire quand tu as ceci sur ton blog ???

Bonjour mumute,
pourquoi ici et pas dans le forum Besoin d'aide (Eklablog) ??
si tu lis bien le message qu'on voit sur ta copie d'écran "vous n'avez pas... modifier ce module" donc c'est pas un problème de commentaires, ça serait + un problème d'accès au module :
> je te renvoie au Petit Dico↗ pour tu comprennes bien les différences articles/rubriques/modules etc. = prends le temps de bien lire pour comprendre
Après et au besoin > fais un nouveau sujet dans le forum Besoin d'aide, avec un max de détails (adresse du blog, lien de la page ou lien de l'article concerné, etc.) et comme t'as fait là, avec une copie d'écran c'est bien
@ suivre
Justement c'est dans le forum d'aide que tu ma répondu et je ne suis pas arrivée à te répondre en te postant cette capture d'écran de mon blog, alors on fait quoi ?
Oui et sa fonctionne toujours pas
Bonjour,
comme je t'ai dit, et confirmé par stormalo : ton souci n'est pas du tout en rapport avec le sujet de mon article, ici, dans mon blog
ton souci n'est pas non plus en réél rapport avec le sujet ouvert dans le forum Besoin d'aide (ma réponse du 11 octobre ici↗)
J'imagine que oui mais sait-on jamais : est-ce que tu te connectes bien avec le bon mot de passe associé à ton pseudo ? (et pas un mot de passe que tu aurais mis au blog ou à une rubrique ?)
Dans la mesure où tu as donné/transmis ton mot de passe :
1/ vérifie dans Configuration > Permissions que tu as bien les droits Administrateur (et pas Lecteur ou Gestionnaire).
2/ change le mot de passe et ne le donne à personne
> donne des permissions Lecteur ou Gestionnaire mais pas Administrateur.
Mais sache que ces permissions ne servent à rien pour les "commentaires" !!
3/ ne commente plus ici mais fais un nouveau sujet dans les forums Besoin d'aide, (avec un titre "problèmes d'accès" par exemple) en détaillant de façon claire ce qui se passe, avec liens des pages et copie d'écran comme tu l'as fait par exemple. Pense à ajouter un lien aux copies d'écran (adresse de l'image) pour qu'on puisse voir l'image "en grand".
Donc @ suivre, mais dans les forums EB. merci.
Bijoul' ! Je commente.
Tu veux répondre ?
et voilà : là je réponds au commentaire de BiBoz !
Et là, je réponds à la réponse du commentaire de Pip'. Pour voir comment ça fait.
Moi aussi je réponds :-)
Et moi je répond aussi à ta réponse ^^.
Bravo au staff qui a durement bossé !!!!!
!!!!!
Va y'avoir du monde aujourd'hui !!! :-)
Ca risque de bugguer ... et de râler ... pour changer ...
Mais moi je vous laisse tranquilles, la récré est terminée. J'y go (d'agneau). Bonne journée à tout le monde.
çaaaaaaaaaaaaaaaaaaaaaaaaaaaaa marche
une nouille dans leur potage
une fois envoyée la réponse ne peut pas être éditée et donc corrigée
eh eh eh
@ Astérix (5) : c'est juste Juste : plus d'édition de commentaire, argh !!
Good day too
Oh ouiii commentons en cœur ! :D
Hello Sasha ! en fait c'est un peu compliqué d'arriver à suivre, va falloir un peu d'entrainement ;-)