-
Balade de week-end
Fallait que je prenne le temps, c'est enfin fait !
Quelques mises à jour de quelques photos :Météo 2016↗ il était temps
 (13 photos)
(13 photos)Météo 2017↗ (4 photos)
les Minettes↗ (14 photos)
un Coquelicot↗ qui s'impose dans les bambous (4 photos)
des Alstromères↗ jusqu'en novembre (8 photos)
Rosiers↗ un peu de jaune et du rouge d'automne (3 photos)
L'herbe de la Pampa↗ in ze wind (13 photos)
j'en ai profité pour refaire la page >Dans le Jardin< avec une présentation que je trouve plus sympa et qui change un peu :
merci Mike GMZ↗

et bon week-end
-
Commentaires
Bah ... la météo de 2016, je m'en fous. Celle d'hier aussi d'ailleurs.
Les minettes : Lol ! Et elles arrivent toujours à redescendre toutes seules des arbres, ou bien tu es devenue super pote avec les pompiers ?
Le coquelicot : heu ... ça a donné 1° tof/ Sûr que c'est un coquelicot ? Ca pourrait être une tomate ; 2° tof/ ah oui?! elle a peut-être raison; 3° tof/ ah ouais : c'est bien un coquelicot ! ; les tof suivantes : trop de coquelicots tue le coquelicot !
Les Alstromères : alors là, je regarde même pas : je pourrai jamais retenir un nom comme ça sans faire un copié-collé.
Rosiers : ouais, nice +++ !
L'herbe dans la pampa : j'adôôre ces plumeaux ! j'en rêve pour chez moi depuis mathusalem.
Quant à Mike GMZ, je cherche justement un truc en cemoment qui me permettrait d'avoir toutes les photos de la même taille alors qu'initialement elles ont toutes des formats différents. J'en ai 39 à caser. C'est pour un visuel de fin d'année. Aujou'dhui j'y ai passé la journée et ça m'a bien gonflée. Ton truc à toi, c'est super yoli, mais j'ai rien compris aux explications de Mike (faut dire que j'ai pas beaucoup de patience non plus). En plus, chez lui, pas de bol, car chaque fois que j'ai cliqué sur une des photos proposées, je me retrouvais sur un no man's land. Je ne sais pas si c'est à cause de la distance qui nous sépare, mais en tout cas, ça ne m'a pas aidée à comprendre.
-
Samedi 2 Décembre 2017 à 10:19

pour le codage de Mike :
- il faut que chaque photo soit déposée quelque part (chez EB ou ailleurs) pour que chaque photo ait une adresse
- la partie Html est à copier-coller dans le code source de l'article (bouton <>)
- la partie CSS dans Apparence > Modifier le thème > Ajouter du CSS
il faut faire les deux copier-coller pour "voir" ce que ça donneEnsuite tu fais les modifs, dans les codages, pour TON visuel à toi :
- dans le CSS : tout ce qui est "apparence" (taille des photos, taille police, etc.)
- dans le Html : les adresses de tes photos, les mots/textes, etc.Si les réglages sont à faire une seule fois, il te faudra, dans le Html, 39 copier-coller ;)
le plus long sera d'entrer les adresses (par copier-coller aussi) et les mots/textes associés à chaque image/photo.Essai or not essai ? si tu veux tu testes dans une rubrique brouillon et si besoin tu cries
-
Lundi 4 Décembre 2017 à 21:51
Bonjour,
" je cherche justement un truc en ce moment qui me permettrait d'avoir toutes les photos de la même taille alors qu'initialement elles ont toutes des formats différents."
Au cas ou, un truc perso tout simple, pour un résultat de même niveau (pas plus).Tous formats acceptés.
<p>--</p> /* car <style> ne doit pas être au tout début du code <> */
<style>
#visueldefin2017 {
width : 650px; /* = (largeur image x nombre prévu sur 1 ligne) + intervalles */
min-height: 250px; /* facultatif */
background-color: #555; /* facultatif */
}
#visueldefin2017 img {
width : 150px; /* largeur d'affichage choisie pour chaque image */
margin : 10px ;
float: left;
}
</style>
<div id="visueldefin2017">
<img src"adresse image1" alt="" /> /* codage manuel ou par l'éditeur */
<img src"adresse image2" alt="" /> /* codage manuel ou par l'éditeur */
<img src"adresse image3" alt="" /> /* codage manuel ou par l'éditeur */
etc.
</div>en rouge valeurs à adapter
................................

-
Mardi 5 Décembre 2017 à 00:10
MERCI, Storm' !!!
Je vais me faire un petit dossier parce que là, je ne sais déjà plus où j'en suis ... et je vous tiens au courant tous les deux, dès que je m'y serai collée, ce qui risque de ne pas être tout de suite-tout de suite. Sachez pour le moment que votre gentillesse et votre aide ne sont pas vaines, car je vais vraiment me pencher là-dessus.A bientôt et bonne soirée ;-)
-
Mardi 5 Décembre 2017 à 08:39
cool la simplicité

@ M'dame Michu : pas de panique avec ce qui suit, c'est au contraire pour éclairer
 si tu veux tu lis pas, on te fera un résumé
si tu veux tu lis pas, on te fera un résumé 
@ storm : j'ai testé par curiosité mais c'est un peu bizarre :1/ je copie-colle le code :
2/ j'ajoute copie-colle les adresses des images :
3/ quand je valide ça donne ça :
4/ et quand j'enregistre, ça donne ça :
on les voit pas bien les images
j'ai testé en modifiant les valeurs mais ça change rien -
Mardi 5 Décembre 2017 à 10:38
Grrr... désolé:
L'éditeur ne semble pas digérer mes tous mes ajouts de commentaires dans le code.
Pas de panique. Après essai je constate:
1) qu'il ne faut pas mettre les caractères < ou > dans un commentaire de code css
2) que j'ai ajouté des commentaires dans la partie code html avec la syntaxe concernant les codes css
3) qu'il faut se méfier des précisions ajoutées après copié/collé d'un code testé.
Annule et remplace mon post précédent:
<p>--</p> /* car la balise style ne doit pas être au tout début du code source */
<style>
#visueldefin2017 {
width : 650px; /* = (largeur image x nombre prévu sur 1 ligne) + intervalles */
min-height: 250px; /* facultatif */
background-color: #555; /* facultatif */
}
#visueldefin2017 img {
width : 150px; /* largeur d'affichage choisie pour chaque image */
margin : 10px ;
float: left;
}
</style>
<div id="visueldefin2017">
<!-- ci-dessous par codage manuel ou par l'éditeur, autant de fois que d'image -->
<img src"adresse image1" alt="" />
<img src"adresse image2" alt="" />
<img src"adresse image3" alt="" />
</div> (vérifié à 99%)
(vérifié à 99%) si besoin : lien pour continuer le fil des réponses
-
Mardi 5 Décembre 2017 à 10:42
-
Mardi 5 Décembre 2017 à 11:05
-
Mardi 5 Décembre 2017 à 14:58
 ............ pour arriver au 100% de la vérif
............ pour arriver au 100% de la vérif 
j'ai testé avec des images très diverses en tailles et proportions.Résultat : pour obtenir un visuel acceptable avec des images qui sont dans des proportions différentes il est préférable dans le css de fixer une hauteur au lieu d'une largeur (remplacer width par height)
Ce dernier essai à donné ce résultat....http://ekladata.com/N2CjisMmcqwochOhkukkHQ7lLWA.png
......et cela en utilisant ce css:
<style><!--
#visueldefin2017 {
width : 650px; /* à ajuster selon page */
min-height: 550px; /* facultatif et à ajuster */
background-color: #555; /* facultatif et à ajuster*/
}
#visueldefin2017 img {
height : 150px; /* hauteur d'affichage choisie pour chaque image */
margin : 10px ;
float: left;
}
--></style>
.....suivi de la partie html, selon ce principe expliqué précédemment:<div id="visueldefin2017">
<img src"adresse image1" alt="" />
<img src"adresse image2" alt="" />
<img src"adresse image3" alt="" />
</div>
-
Mardi 5 Décembre 2017 à 15:58
-
Mardi 5 Décembre 2017 à 17:40
-
Mardi 5 Décembre 2017 à 21:18
@Madame Michu
il faut quelques minutes pour tester avec deux ou trois photos
@pipiou
Pour moi c'est ok (avec ma sélection d'images). Avec tes url une seule fonctionne, Peut être erreur de relevé de ma part.
http://ekladata.com/rBtJ30wISWFPPKJGiUSIPEFhQ9Q.jpg
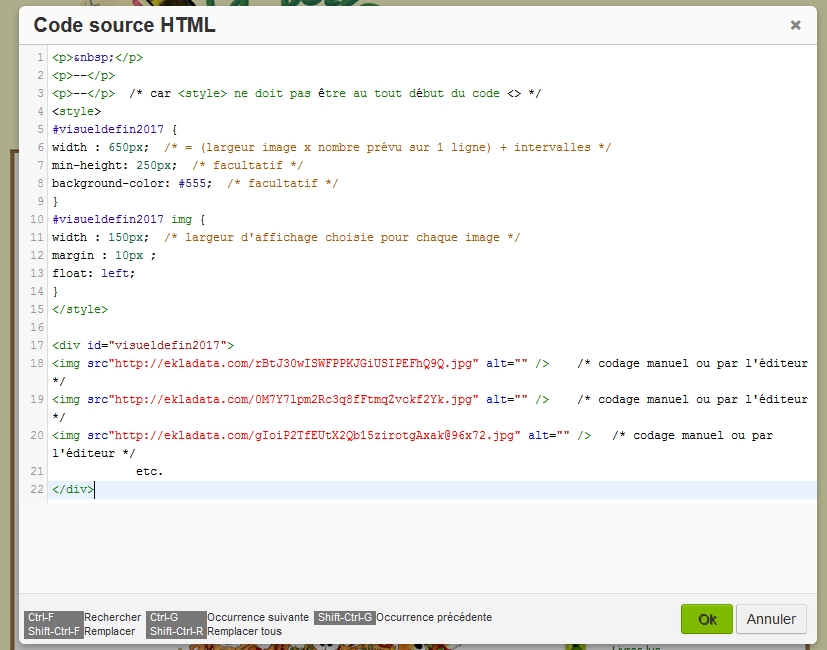
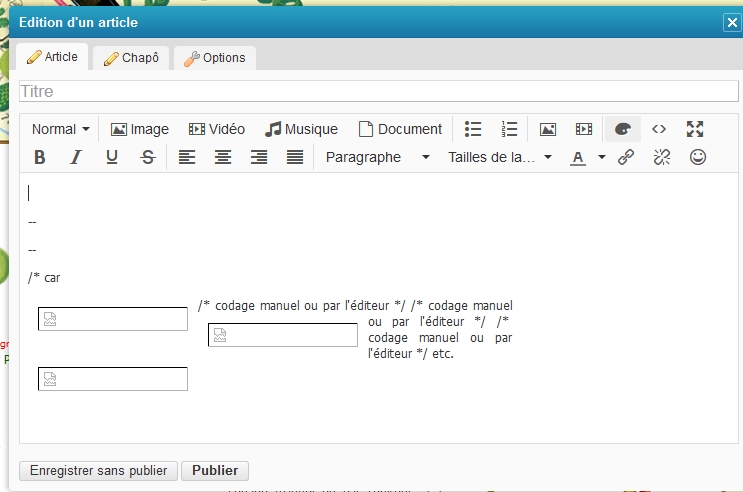
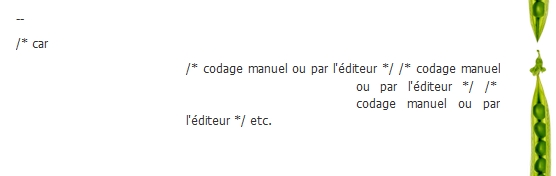
ILLUSTRATION > Copie écran EDITION et CODE----------------------------------------------------------------------------------------------------------
si besoin : lien pour continuer le fil des réponses
-
Mercredi 6 Décembre 2017 à 10:41
alors... j'ai ré-essayé avec d'autres images, de taille + grande que les vignettes au cas où... marche pas !
Donc j'ai bien bien regardé le code et j'ai corrigé :
il manquait un <p></p> entre <style> et <div id>
et il manquait surtout le signe égal après <img srccode - visuel Editeur & article

Plus simple mais c'est pas vraiment la "même présentation", sauf à compléter le codage...
Si Madame Michu veut essayer, faut copier-coller ce qui suit en entier dans le code source <> d'un article (puis modifier selon ce que tu souhaites)
<p>obligé : blabla ou un simple espace</p>
<style><!--
#visueldefin2017 {
width : 650px; /* à ajuster selon page */
min-height: 550px; /* facultatif et à ajuster */
background-color: #555; /* facultatif et à ajuster*/
}
#visueldefin2017 img {
height : 150px; /* hauteur d'affichage choisie pour chaque image */
margin : 10px ;
float: left;
}
--></style>
<p>obligé : re-blablabla ou re-simple espace</p>
<div id="visueldefin2017">
<img src="adresse image1" alt="" />
<img src="adresse image2" alt="" />
<img src="adresse image3" alt="" />
</div>
<p>on va dire obligé : blablabla ou encore un espace</p> -
Mercredi 6 Décembre 2017 à 11:00
-
Mercredi 6 Décembre 2017 à 12:01
-
Mercredi 6 Décembre 2017 à 12:20
j'ai essayé avec trois images de mon blog en copiant leur adresse ekla
voila le code tel que je l'ai installé (coloré en rouge ici pour séparer de mon texte)
<p> </p>
<style><!--
#visueldefin2017 {
width : 650px; /* à ajuster selon page */
min-height: 550px; /* facultatif et à ajuster */
background-color: #555; /* facultatif et à ajuster*/
}
#visueldefin2017 img {
height : 150px; /* hauteur d'affichage choisie pour chaque image */
margin : 10px ;
float: left;
}
--></style>
<p> </p>
<div id="visueldefin2017">
<img src"http://ekladata.com/YXoq4bpwTah0Zvh6cSiM5pY6UIs.jpg" alt="" />
<img src"http://ekladata.com/fUM1M1K7J2PNor6VHspzdq4PdIs.jpg" alt="" />
<img src"http://ekladata.com/10-b7YMOchIE42OL_wZ7BiDX078.jpg" alt="" />
</div>
<p> </p>et ce que Pipiou a en commentaire de la lettre " I "
et bien, j'ai la même chose,
ce fond gris et des espèces de cadres tubes au lieu des images
-
Mercredi 6 Décembre 2017 à 13:46
@juste lenoir
Dans le bolg de pipiou il y a un virus qui efface le signe = après les src lors des copié/collé dans les commentaires.
@Madame Michu n'aura aucun problème en Ajoutant ou Insérant les images avec les icônes de l'éditeur.
@pipiou
Pourtant dans ton comm " l " il y a les signes = et tu indiques que ça viens des <p></p>.
>>> ça sent l'intox !
------------------------------------------------------------------------------------------------------------------------
Pour contourner les difficultés de copier/coller ici, voici un lien vers ce qui à fonctionné sans problèmes VOIR L'EXEMPLE ORIGINAL COMPLET
c'est un fichier texte (.txt) que Firefox ouvre comme une page html si le contenu est compatible. Pas trouvé comment contourner cet aspect. Si quelqu'un connait ...
 Bon usage
Bon usage -
Mercredi 6 Décembre 2017 à 16:16
@ Astérix : dans les 3 lignes où il y a tes adresses des images, il manque un = après <img src
<img src="http://eklaaaaaaa
Edit parce que j'ai oublié d'ajouter : (clic)

@ storm : ?? j'ai jamais dit que ça venait des <p> ! t'as vu ça où ?
je dis que DES LE DÉPART, dans les codages copiés-collés (et/ou copies d'écran, il suffit de les regarder !) il manque le = [le signe égal]
et c'est ça qui gêne l'affichage des images
le virus dans l'éditeur... bin voyons ! t'aurais pu simplement dire "ah oui dès le premier code copié-collé il manque le ="
mais bon...
en-dessous je re-copie-colle pour Madame Michu : la preuve que le copié-collé n'efface pas le signe égal ;)
@ M'dame Michu : c'est toi qui choizes

pas vraiment la même présentation mais 100% sûr et vérifié :
<p>obligé : blabla ou un simple espace</p>
<style><!--
#visueldefin2017 {
width : 650px; /* à ajuster selon page */
min-height: 550px; /* facultatif et à ajuster */
background-color: #555; /* facultatif et à ajuster*/
}
#visueldefin2017 img {
height : 150px; /* hauteur d'affichage choisie pour chaque image */
margin : 10px ;
float: left;
}
--></style>
<p>obligé : re-blablabla ou re-simple espace</p>
<div id="visueldefin2017">
<img src="adresse image1" alt="" />
<img src="adresse image2" alt="" />
<img src="adresse image3" alt="" />
</div>
<p>on va dire obligé : blablabla ou encore un espace</p>encore un p'tit effort, on en est à la réponse q.
après le z i s'passe quoi ? aa? -
Mercredi 6 Décembre 2017 à 16:52
@pipiou
là je plaisantais (mais en plus du = il est bien fait mention de <p></p>)

Serieux : VOIR L'EXEMPLE ORIGINAL COMPLET
dont le code source (ctrl+U avec Firefox) est hyper simple à lire et copier/collerNote: les <img src="adresse image1" alt="" /> peuvent être ignorés si on place les images avec l'éditeur (icône Ajouter une image ou icône Insérer/Editer une image). Dans ce cas c'est l'éditeur qui fait le travail.
= FIN = -
Mercredi 6 Décembre 2017 à 16:58
ah non, tu vas t'en sortir comme ça
 (1)
(1)en bas de ma réponse pour M'dame Michu y'a............
encore un p'tit effort, on en est à la réponse q s
après le z i s'passe quoi ? aa ?
(1) je l'avais oublié le smiley, le rhume ça embrume !
-
Mercredi 6 Décembre 2017 à 19:13
-
Jeudi 7 Décembre 2017 à 09:21
Hello tous
un petit effort et on va arriver au Z
voila enfin ce que cela donne,
et ce, sur mon blog test et secret que pour moi pour mes essais magiques
et maintenant la question qui tue
comment on fait pour que les images soient en colonne l'une en dessous des autres et centrées en plein milieu ??????????
-
Jeudi 7 Décembre 2017 à 10:18
Salut justelenoir,
Pour juste centrer sur le noir du fond ?

Réponse simple, dans la foulée et sans trop réfléchir :Au choix:
- Réduire la taille de "boite div" qui contient les images (valeur initiée à 650px)
- modifier l'intervalle autour des images (valeur initiée à 10px)
- modifier la taille d'affichage des images (valeur initiée à 150px)
- ...
Mais je pense que cela impose que les images soient au même format (même ratio Long./haut.)
Si pas satisfaisant, je regarderai pour coder autrement, sans complexifier. -
Vendredi 8 Décembre 2017 à 07:44
-
Vendredi 8 Décembre 2017 à 09:31
-
Vendredi 8 Décembre 2017 à 22:26
-
Lundi 11 Décembre 2017 à 08:43
-
Lundi 11 Décembre 2017 à 09:31
-
Lundi 11 Décembre 2017 à 16:59
-
Merci ! Je trouve que tu expliques beaucoup mieux que Mike.
J'essaierai pour le fun quand j'aurai le temps parce que ce que je cherche, c'est une appli web qui fasse le job pour moi. Pour ce que je veux faire, je ne tiens pas à passer par ekla. C'est pro. Et je n'ai pas envie d'ouvrir un nième blog que je risque d'oublier par la suite.
Merci beaucoup pour le temps passé à m'expliquer. Vraiment, là, c'est très clair. Je sauve.-
Dimanche 3 Décembre 2017 à 09:12
with pleajeur, c'est + facile quand on l'a déjà fait. Peut-être qu'avec 39 images ça aurait fait un peu fouillis ? et pour du pro t'as raison, le fouillis c'est pas recommandé ;)
(juste pour info si tu essaies, colles le html et le CSS : tu verras ce qui apparait, et du coup tu visualises mieux ce que tu as à modifier en fonction de ce que tu souhaites)
-
Bonsoir, petite visite tardive, le café à la main, je me balade sur la blogo et je passe dire bonsoir. Cela m'a permis de voir quelques belles photos ici. Et celles des Minettes, j'adore. Mon Sanka vedette de mon blog, nous a quitté cela va faire deux ans, à l'âge de 21 ans. C'était un vrai "chat d'écrivain". Toujours sur mon bureau, près de moi. Ou alors me suivait partout, au jardin, dans l'atelier, même le bruit des machines ne le dérangeaient pas. Il n'aimait pas trop les voyages en auto. Pourtant il ne nous quittait jamais. Sa disparition a été douloureuse. Il me manque toujours autant. Je te souhaite une très bonne soirée.
-
Dimanche 3 Décembre 2017 à 10:04
du café à 23h30 ? faut pas confondre avec les 5 fruits zé légumes par jour
 Bonjour cwh... mais comment ça se prononce boudiou ?
Bonjour cwh... mais comment ça se prononce boudiou ? 
Des "vraies belles photos" des minettes, à mon avis elles sont là↗ (après celles de quelques papillons). C'est sûr que y'en a plein des photos mignonnes, sympas ou rigolotes qui nous font craquer (page Les Minettes↗) = des vrais compagnons de vie partagée ! Alors oui, quand le partage s'arrête ou doit s'arrêter, c'est sacrément pénible...
Un bon dimanche à toi cédoublevéhache
-
Bonjour
merci de ces charmantes photos
le temps n'est jamais le même ces années, la faute a qui ?
-
Lundi 4 Décembre 2017 à 10:01
Bien le bonjour m'sieur,
la faute à Voltaire ? ah non, ça c'est dans une chanson ;)
pour moi "le temps" c'est une combinaison de pressions plus ou moins hautes et/ou plus ou moins basses, qui passent au-dessus (parce que ça peut pas passer en-dessous) de reliefs plus ou moins hauts ou plus ou moins bas, et qui croisent, ou qui doublent, ou qui longent, voire qui percutent, d'autres pressions plus ou moins hautes et/ou plus ou moins basses, etc. etc. et du coup ça change tout le temps !

-
Le temps n'est jamais le même et c'est le boxon sur la planète.
Ici, je me suis caillée en septembre. Mais caillée. Un temps pourri il faisait.
Et là, alors que normalement, la neige commence à lâcher ses premiers flocons début novembre et que théoriquement on se retrouve à 30 cm de neige minimum dès la deuxième quinzaine de novembre, à ce jour, nous avons eu deux outrois chutes de pédé, immédiatement chassées par la pluie, ou simplement par la douce température. Il fait une chaleur de sauvage, entre - 5 et + 5 en moyenne, et je parle bien en celsius. Demain, il est prévu 9°. C'est fou ! Il y a quatre ans, à la même période, nous avions - 40 !!!!!!
Pendant ce temps, en france, il parait qu'il fait froid et blanc à peu près partout. Est-ce vrai ?
Fouyouyouille ! My goodness ! Bon, alors je fais quoi, là, concrètement ?
Je vais essayer le dernier et l'avant dernier.
Si le gaulois y est arrivé, je dois pouvoir le faire, y'a pas de raison que je sois moins douée.Bougez pas ...
-
Vendredi 8 Décembre 2017 à 07:48
-
Vendredi 8 Décembre 2017 à 11:48
-
Bon.
Je suis contente qu'Astérix ait accroché parce que quand je pense que c'est à cause de moi toussa. Si quand même un peu.
Au final, je suis trop, trop, TROP naze pour comprendre l'embryon de la première ligne de vos codages. Même le copié-collé, je le comprends pas.
Alors système D :Je vais découper mes carrés de photos.
Je vais les coller comme je veux, à ma façon, avec du scotch.
Je vais tout scanner.
Je vais tout mettre aux proportions que je veux sur photoshop.
J'irai chez Office dépot ou vistaprint pour l'impression.
Voilà.
Mais je garde QUAND MÊME le fil de ce billet pour le jour où je serai plus disponible dans ma tête.
-
Samedi 9 Décembre 2017 à 15:28
Une adaptation ou il n'y a rien à comprendre (ou presque)
Il suffit de cliquer ICI après avoir noté le mot de passe : handicode

(le m.d.p. car c'est un hors sujet local)- accès disponible temporairement à tous -
-
Samedi 9 Décembre 2017 à 16:36
-
Samedi 9 Décembre 2017 à 19:25
Une fois fait le copié-collé, un clic sur icône < > est c'est bon ! ! (en étant en mode expert)
EDIT : La cible du lien que j'indique a aussi un code source, et il est identique.
Tous les navigateurs ont dans leur menu un "Afficher la source" ou une appellation similaire. Je crois que le raccourci Ctrl+U est assez utilisé. Ça affiche le code de la toute la page web.
-
Lundi 11 Décembre 2017 à 08:55
Tiens bon M'dame Michu !
l'image de storm juste au-dessus et ça va le faire

Juste pour info le bouton "code source" <> apparait aussi en mode Normal mais pas en mode Brouillon ni quand on commente.
et pour info aussi le clic droit -sur n'importe quelle page- propose de "voir/afficher le code source" de la page (sauf si le clic droit est bloqué évidemment, dans ce cas là on voit rien ;)
-
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire














Sympa tout ça, bises et bon we
merci Popp'
ça serait mieux que je fasse les mises à jour au fur et à mesure mais parfois le temps passe trop vite ;)